注:header头部 nav导航菜单(常放在头部里面)
article内容 section(部分) aside(边)
footer 脚部,底部
<header style="background:lightcoral;">
我是header
<nav style="background: lightblue;">我是nav</nav>
</header>
<article style="background: lightgray;">
我是article1
<section style="background:yellow;">我是section</section>
我是article2
<aside style="background: #00ff00;">我是aside</aside>
我是article3
</article>
<footer style="background: lightseagreen;">
我是footer
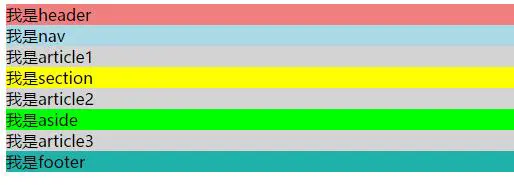
</footer>运行效果如下: