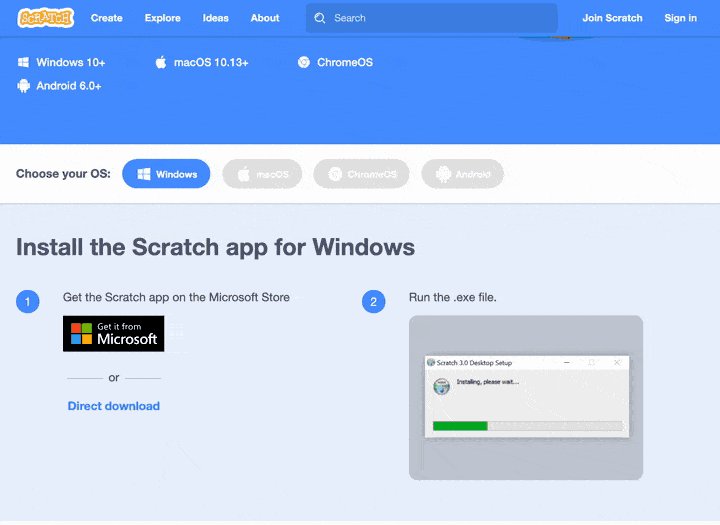
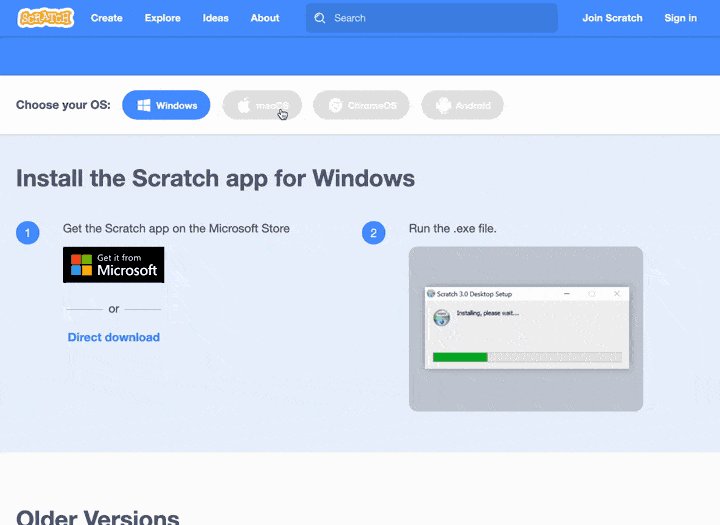
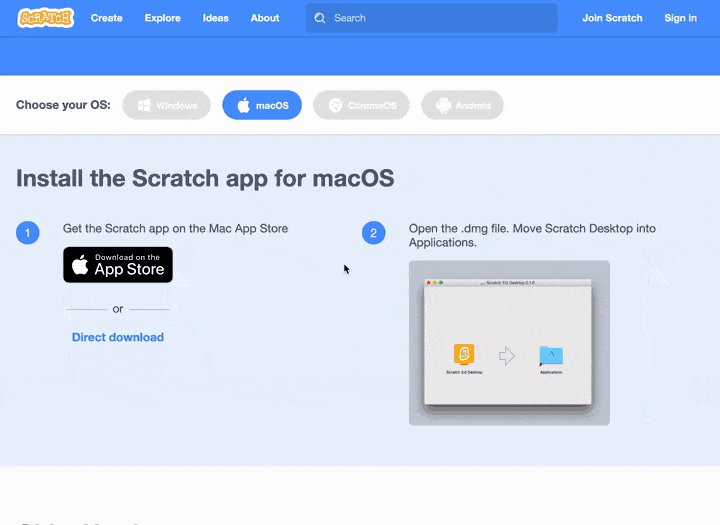
Scratch 3.0 编程环境是可以在浏览器中打开的,可以直接访问官网进入,不过目前从国内打开官网的速度特别慢。如果是在一个相对固定的设备上使用的话,还是推荐下载离线的安装程序,免去注册登录等麻烦事,直接进入下载界面根据不同的操作系统环境选择安装。


不同平台上安装的过程就不过多展示,一般安装成功之后,在桌面(Windows系统)或者在启动台(MacOS系统)都会出现应用图标,名字为 Scratch Desktop(Scratch 桌面版),点击打开就可以顺利使用了~✌️



线上的版本也有很多,比如我在使用的 https://scratch3.cocoet.cn
上手熟悉操作界面
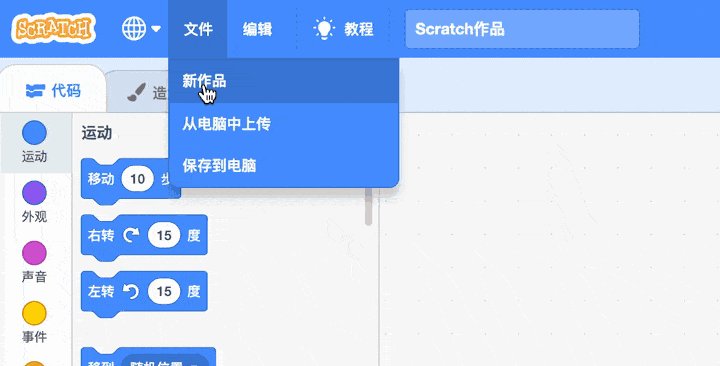
新建作品
因为使用离线版的关系,无需注册任何信息,作品都是以文件的形式保存,最好在你的电脑上专门建立一个文件夹来保存与管理~
Scratch 3.0 的作品文件扩展名为 .sb3 区别于之前的 2.0 版本的 .sb2 与 1.4 版本的 .sb ,通过文件名就可以区分开。


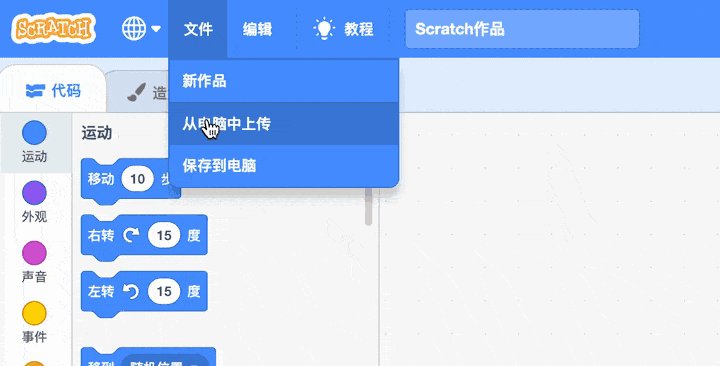
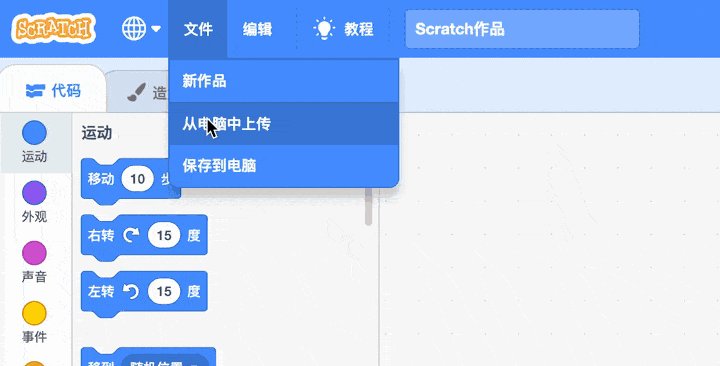
打开作品文件
在文件菜单里可以直接打开本地的作品文件,Scratch 3.0 可以打开 .sb3 和 .sb2 的作品文件

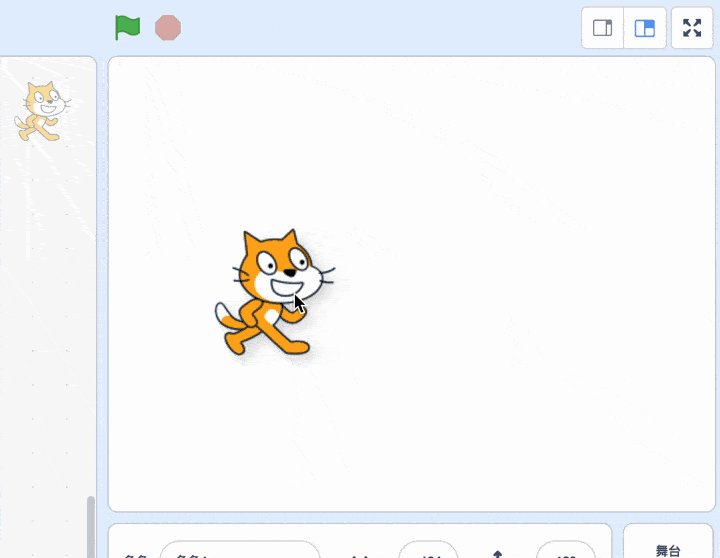
熟悉舞台区域
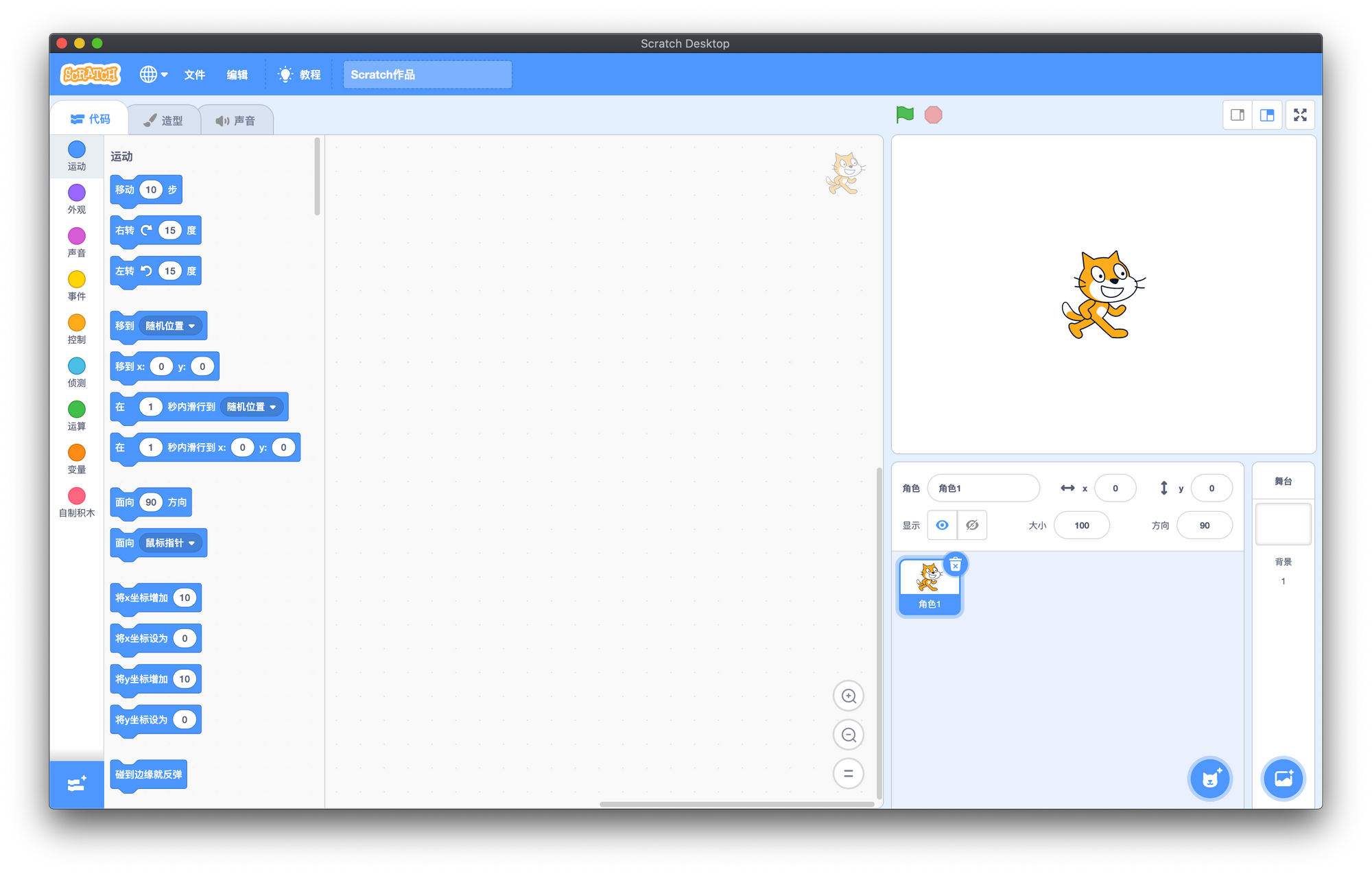
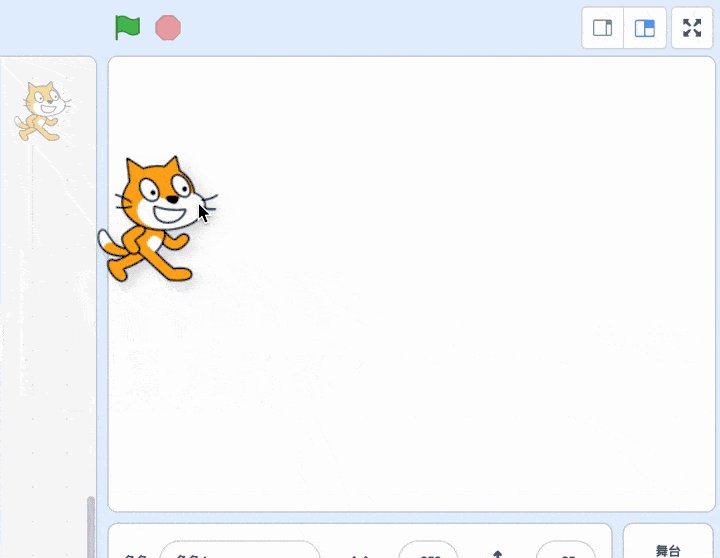
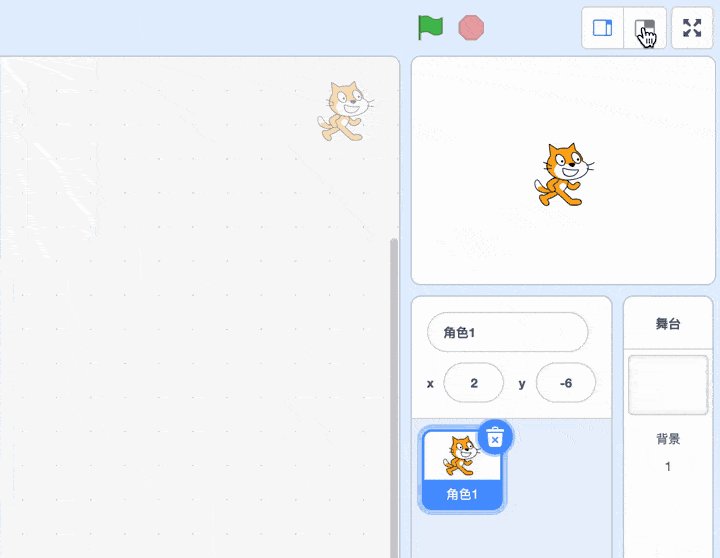
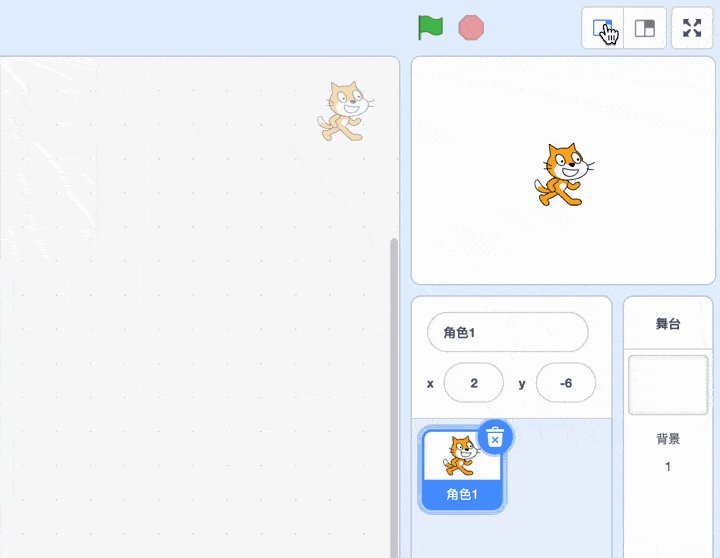
先把目光移动到主界面右侧部分,比较吸引人的就是白色背景里孤独的黄色的 Scratch 小猫角色,它所在的区域就是作品的舞台区域,所有的编程成果都会在这里呈现。
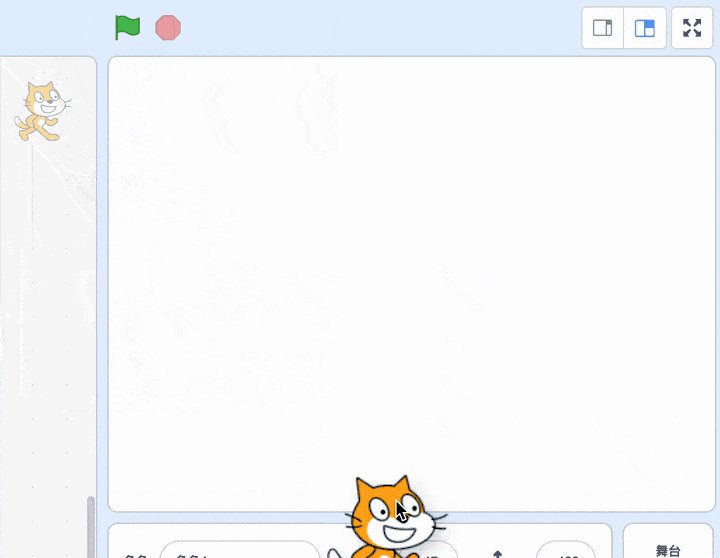
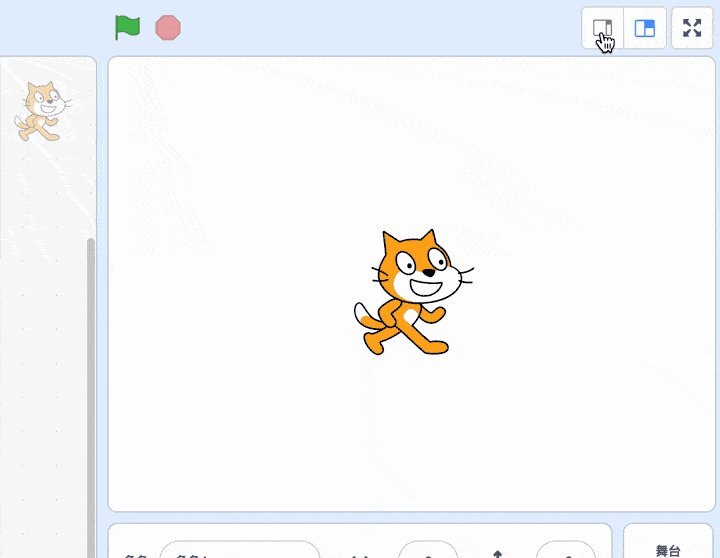
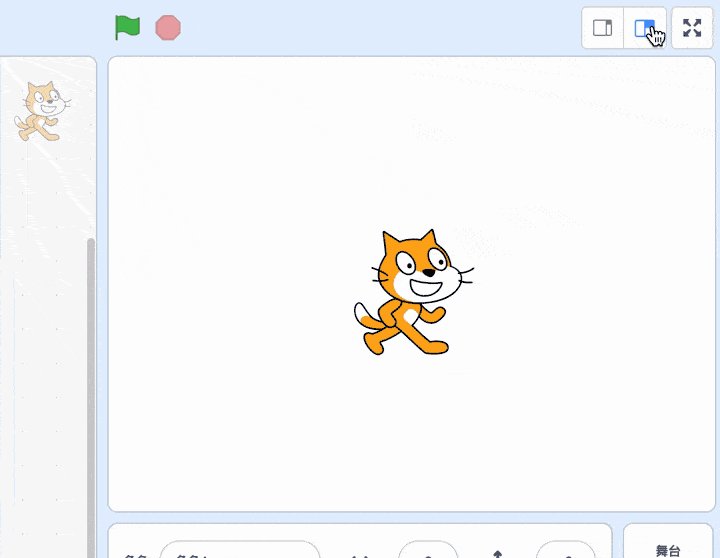
现在尝试用鼠标按住它,在舞台区域内移动,若在教学的时候,也可以引导孩子探索一下舞台边界呢,看谁能否把小猫藏起来。在上方也会有缩小和放大的按钮,在不同屏幕的尺寸上可以调整舞台大小。



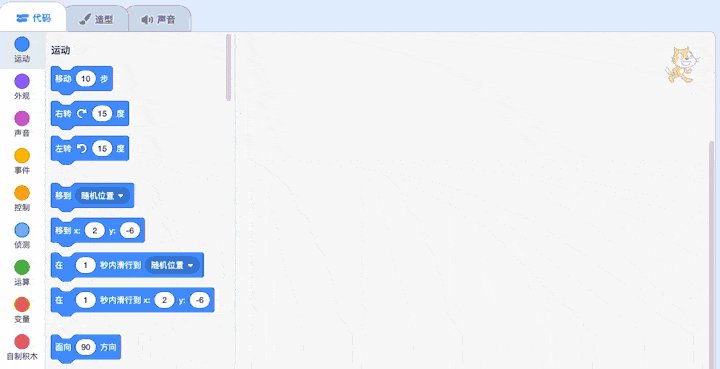
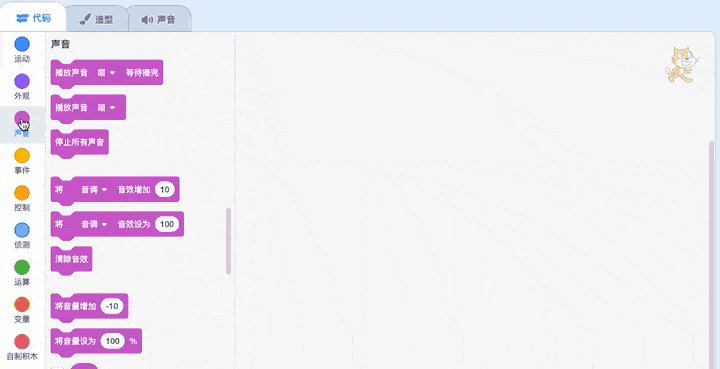
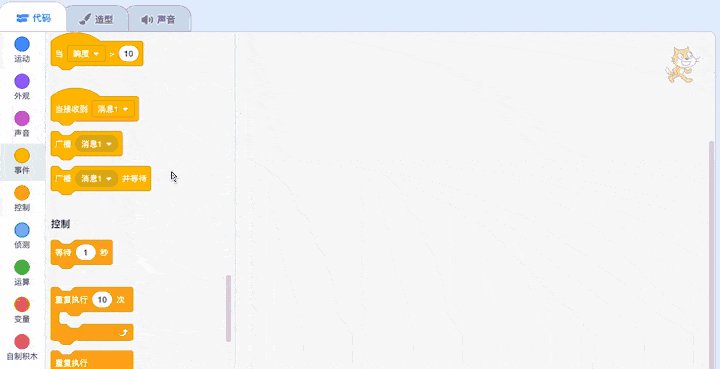
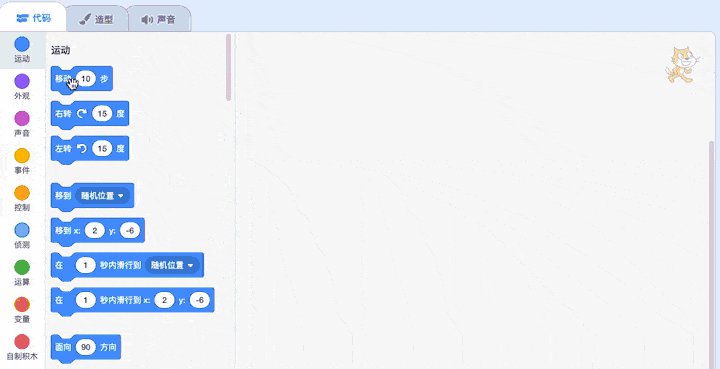
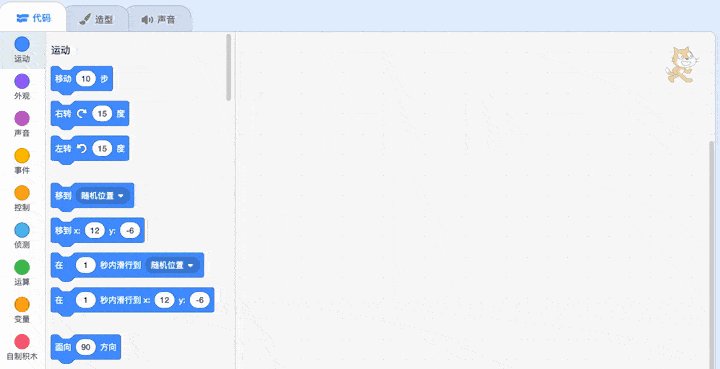
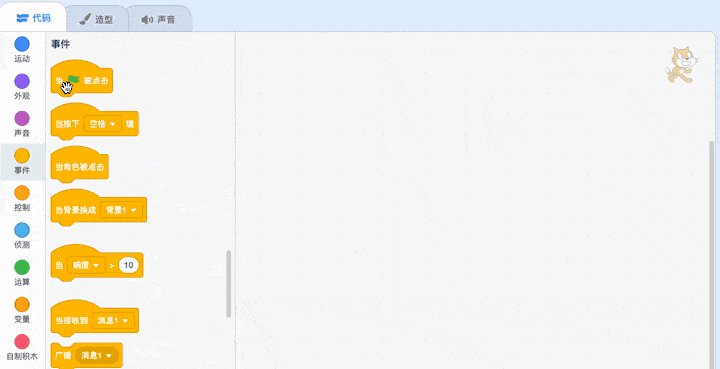
熟悉代码区域
Scratch 一直被看做是一个编程工具,在大家广泛地认识里呢,也会把 Scratch 和积木化的编程语言划上等号,其实 Scratch 使用的积木语言是基于来自 Google 的 Blockly 开源项目(一种面向孩子学习编程而设计的积木式语言)而定制的一套积木。有了这些积木、配合其他角色、舞台、声音、插件等元素 Scratch 就组成了一整套孩子学习编程的环境。
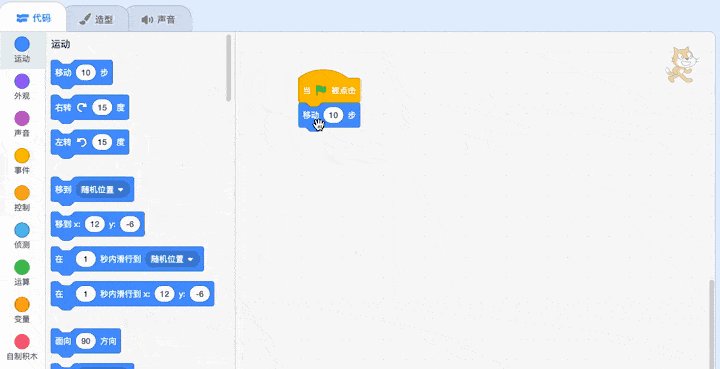
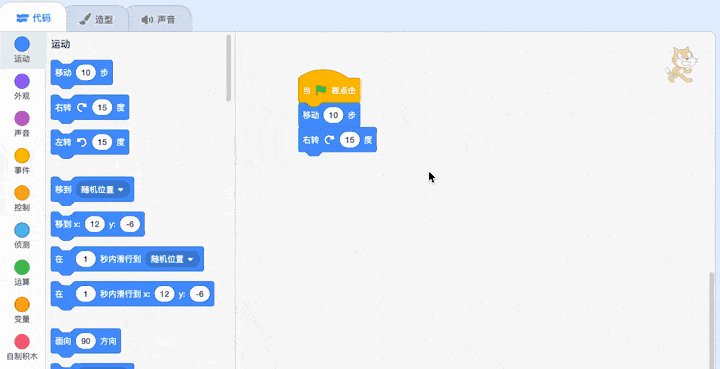
这些定制的积木是学习 Scratch 的核心,代码区域成为最最主要操作到的区域,刚开始可以拖动到右侧的逻辑区域即可,关于积木与积木的组装,可以后续内容慢慢再熟悉。


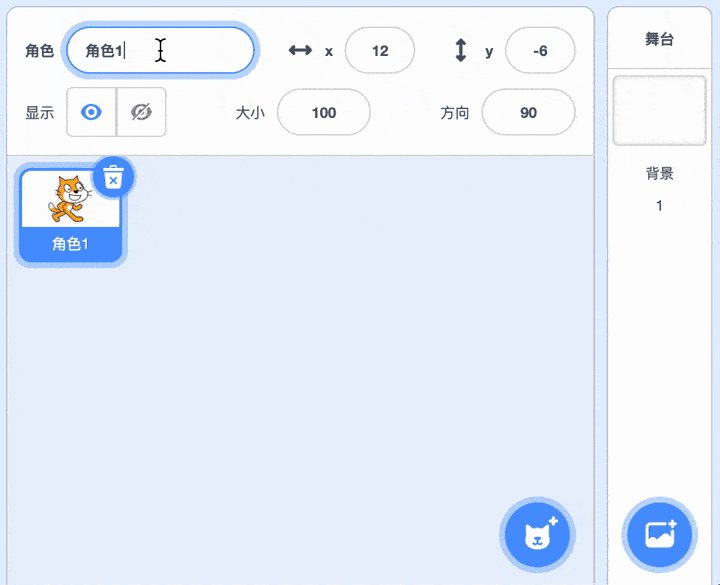
认识舞台与角色属性界面
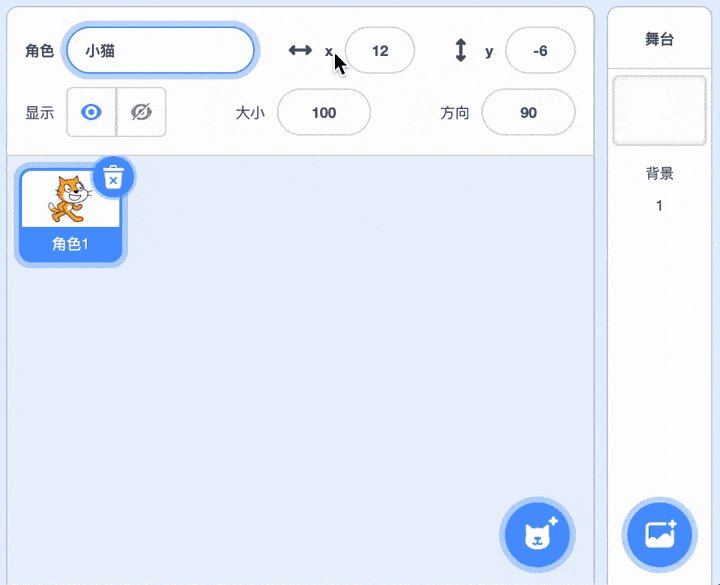
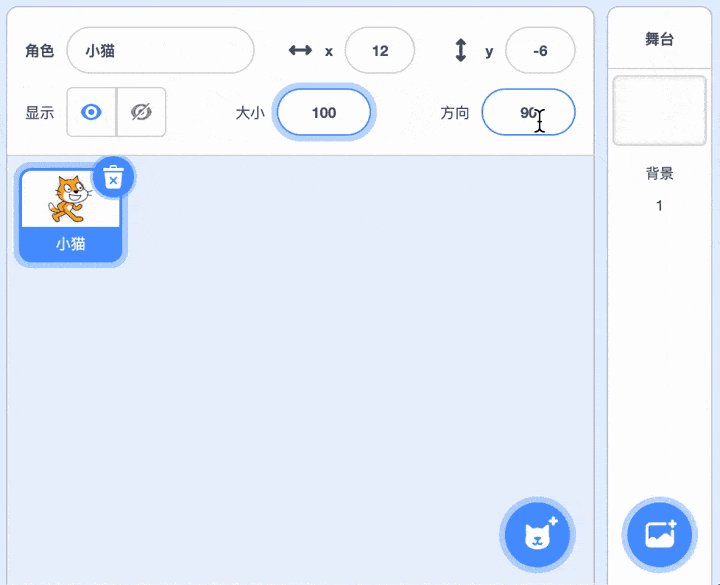
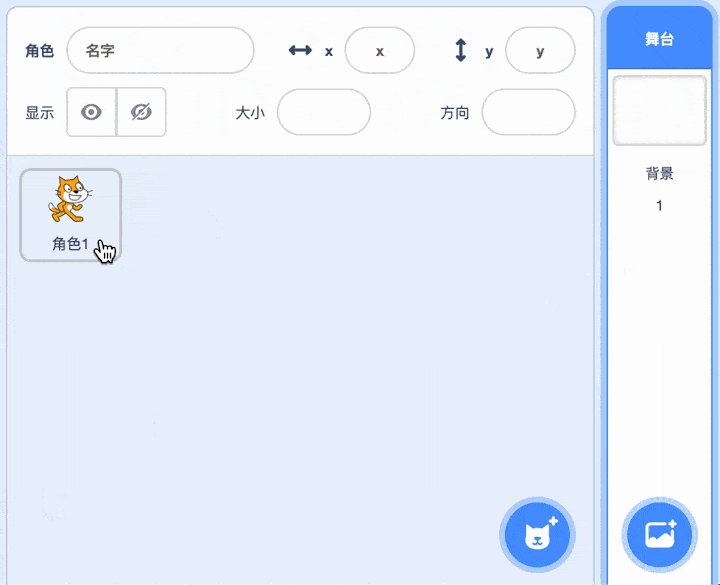
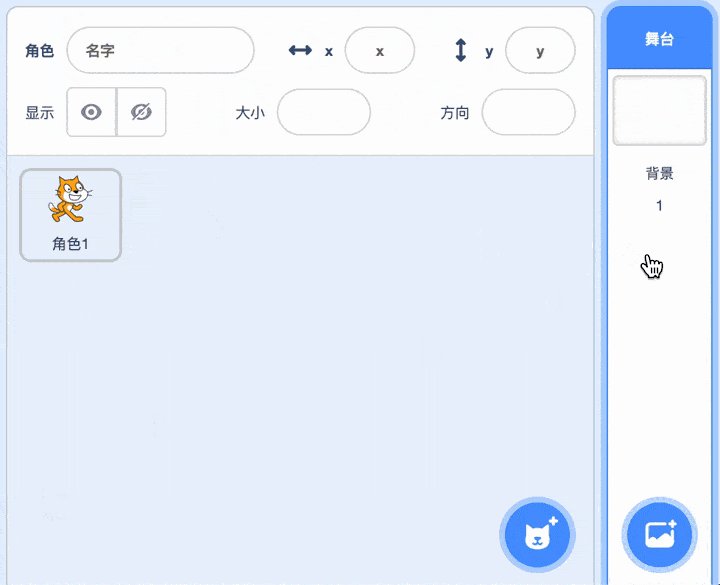
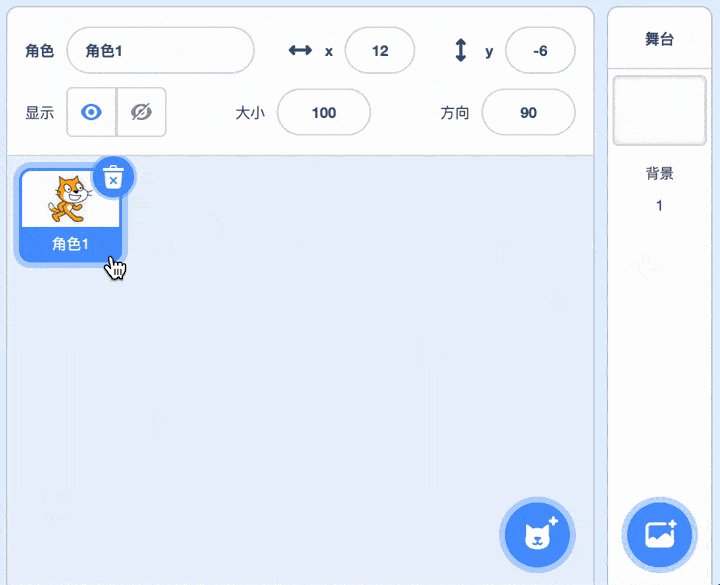
在主界面的右下区域,也就是舞台区域的下方,是舞台和角色的属性控制面板。
Scratch 中的程序逻辑组织是按角色与舞台划分的,有时可使用的积木也有差别,就在这个地方可以切换角色与舞台。


小绿旗和红色按钮
在舞台上方有两个非常重要的按钮,一个是用来让运行程序的绿旗按钮,之后写好程序之后点击它即可开始运行逻辑;另一个是红色按钮,用于停止程序运行。小绿旗按钮是 Scratch 编程的一个特色,从 1.0 版本到 3.0 版本都沿用了此设计,会是一个经常用到的按钮,也可以理解为点击即重新运行。

其他操作区域
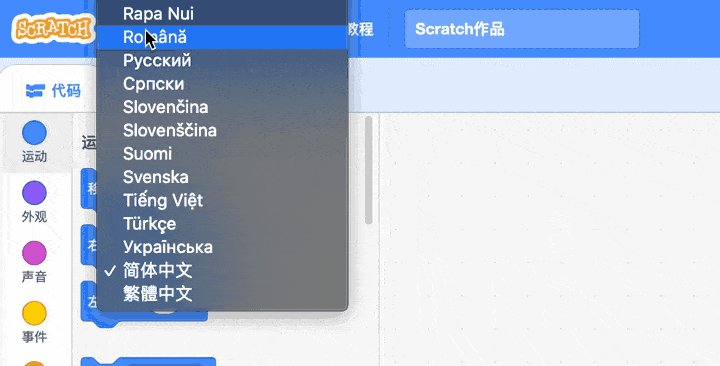
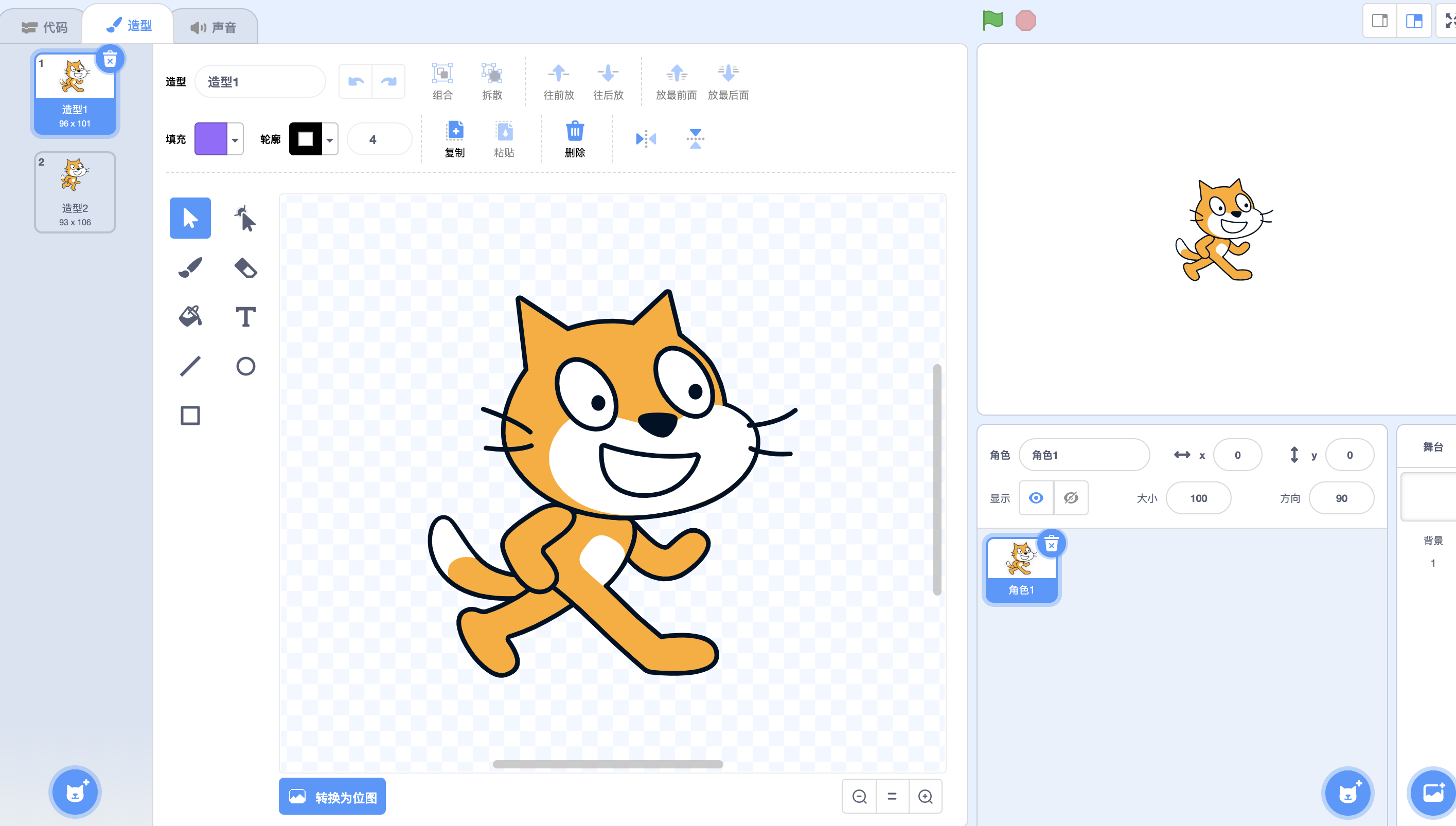
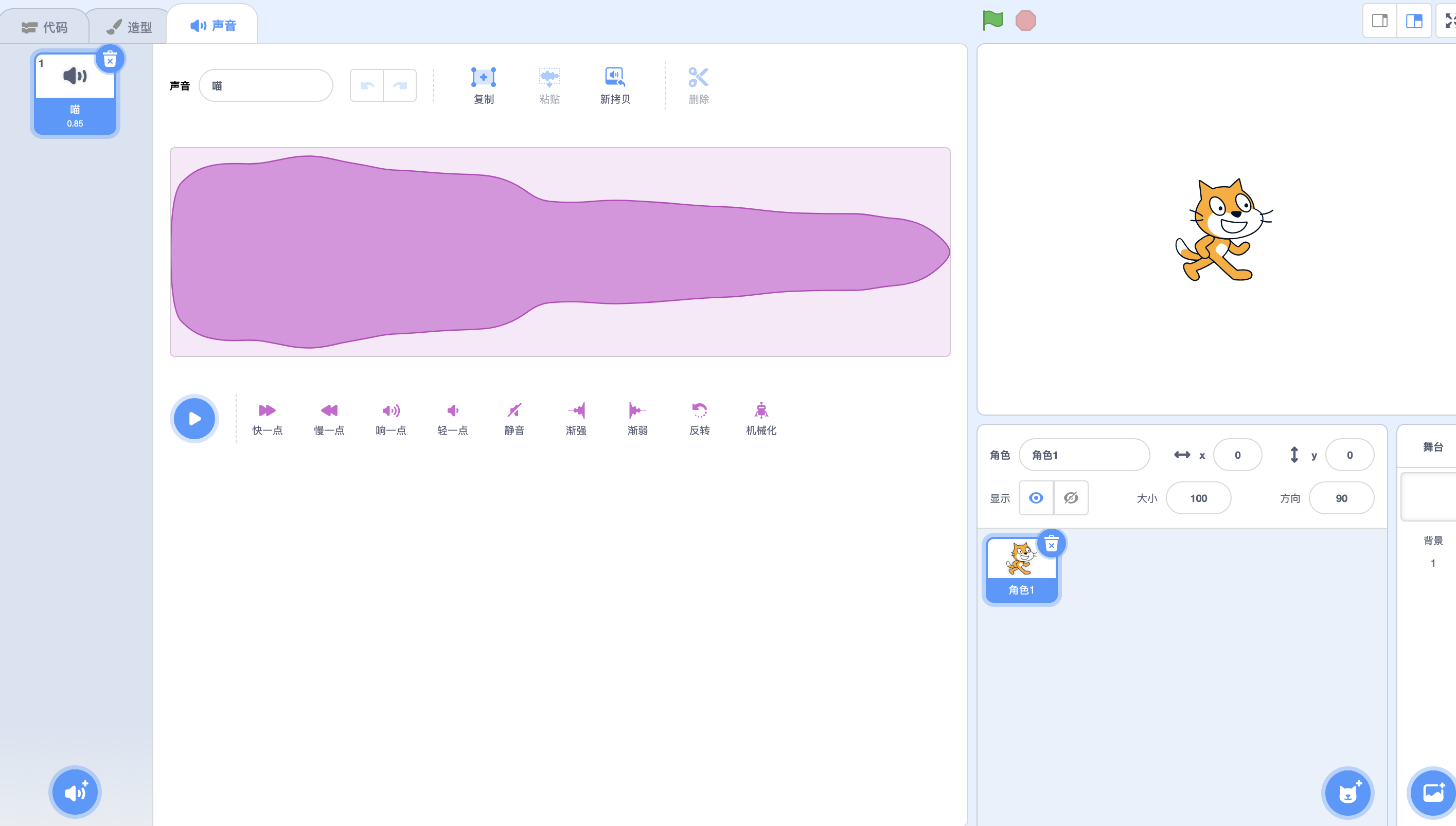
还有一些其他区域在后续的细节操作中会慢慢介绍,包括语言切换、角色造型、声音编辑、插件等界面。





看到如此多的操作界面,有些眼花缭乱,一方面说明 Scratch 3.0 在界面交互上有了很大的升级,另一方面也看得出它的设计者在孩子学习编程上花了非常多的心思~enjoy coding!
