H5 移动端 响应式布局开发 Hybrid 混合开发
[TOC]
H5 移动端 响应式布局开发 Hybrid 混合开发
H5 ---> HTML 5 HTML 第 5 版本
HTML :超文本标记语言
XHTML: 更加严谨的 HTML
HTML5: 新一代 HTML规范(适配移动端设备) 文档声明--> <!DOCTYPE html>
推荐几个学习H5 的好的学习网站及书籍
- developer.mozilla.org/zh-CN/docs/…
- HTML5的兼容性检测: caniuse.com/
- 在线检测编写的代码是否符合标准 : validator.w3.org/
- 推荐书籍:HTML5秘籍第二版
HTML 5 都带来哪些新增的方法特性和 API (概述)
- HTML / XHTML / HTML5
- 新增的语义化元素
- 用于构建页面的语义元素
- 用来标识文本的语义元素
- 调整、删除的元素
- 删除:big / center / font
- 调整:small / hr
- web表单及交互
- 新增很多的类型
- 表单验证的几种方式
- 文本框内容提示
- datalist...
- audio / video 音视频
- canvas
- HTML5 API
- Web Storage 和 本地数据库
- Web Workers
- File API
- History API...
真正的学习 HTML5 并不是 学习那些标签,而是学习它的各种API,它提供了大量的关于操作 JS 的API , 包括 audio / video canvas 都是要基于 JS 来实现
HTML 5 不仅仅是 只是提供了一些标签,它里面还提供了大量的方法 PAI ,供我们来操作很多功能
我们首先来看一下第一部分 先增加的 调整、删除的 语义化标签 以及表单源元素
- 什么是标签语义化 ?-> 合理的标签做合适的事情
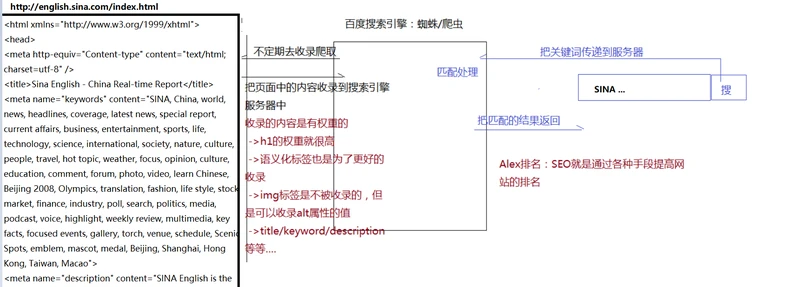
- 为什么要标签语义化 ? -> **有利于SEO搜索引擎优化推广
(SEO:搜索引擎关键词排名推广 SEM:百度竞价)

TDK:有利于 SEO
TDK是什么?
TDK其实是英文单词title description keywords 的缩写,是三个定义标签,中文译为: 标题、 描述、 关键词。 很明显,标题(title)就是用来写一句和网站运营内容的标题,告知搜索引擎我们的网站是做什么的,叫什么名字。 描述(description)是用来写一段简短的话,简单概述一下网站是做什么的,让用来可以清晰明了的对网站运营内容有个大概的判断。 关键词(keywords)是用来定义网站主要优化的核心关键词,这个标签的关键词页面是不会显示的,它是隐藏在源代码当中,目的是告诉搜索引擎蜘蛛这个网站所有运营的内容都将会是和这些关键词相关。
那么,在哪里可以设置TDK标签呢?
TDK标签作为页面最重要的标签,自然是要出现在页面的头部的,而且也只能出现在头部,即代码...之间。大家都知道蜘蛛的爬行习惯是从上到下,从左到右的爬行抓取的,所以头部的位置也是一个页面当中最重要的位置,权重自然是也是最高的。说岔了,还是说说tdk怎么写吧。
以大麦网为例
<html>
<head>
<meta charset="utf-8" />
<title>大麦网-全球演出赛事官方购票平台-100%正品、先付先抢、在线选座!</title>
<meta name="keywords" content="演唱会,音乐会,话剧,体育比赛,儿童亲子,动漫,,门票,订票,购票,演出,先付先抢,在线选座,明星演唱会,在线订票,大麦网"/>
<meta name="description" content="大麦网-全球演出赛事官方购票平台-100%正品,安全快捷,为您提供演唱会、音乐会、话剧、体育比赛等多种门票在线订购服务,让您享受优质的购票体验!"/>
</head>
1、新增的语义化标签 -> 常用的
在兼容的情况下 是【块级标签】
- header 头部区域
- main 主体
- footer 尾部
- article 文章
- nav 导航
- figure 配图
- figcaption 配图说明
- aside 与主体内容无关(一般应用于侧边栏)
- section 普通区域
【行内标签】 mark 文本标记 time 日期标记 ......
2、调整、删除的元素
- 删除:big / center / font -> 这些标签 你用不报错 但是不符合规范
- 调整:small / hr
- small --> 此标签 原意 为 缩小文本,但是在h5 中语义化为 附属 细则
- strong --> 此标签 原意为 文本加粗 ,但是在h5 中语义化为 重点朗读 声明
- hr --> 此标签 原意为 样式里有一条线 ,但是在h5 中语义化为 分割区域
- 删除 ---> 删除不是说彻底删了,你用就报错,而是不推荐你使用
- 调整 --> 调整在原有的基础上,修改为最新的意思
HTML 5 存在兼容性问题
处理兼容(IE6~8)只需要导入一个JS:html5.min.js
3.web表单及交互
传统的表单元素 form 前后端不分离项目中的表单提交
<form action="/adduser. php">
< input type="submit" value="提 交">
</form>
input: text/radio/checkbox/button/submit/reset/hidden/file... textarea select 下拉框
<select name=""id="">
<option value=""> 北京 </option>
<option value=""> 上海 </option>
</select>
HTML5中新增表单元素或者input中新增的类型 input:
-
search -> 搜索框
-
email -> 邮件框
-
tel ->电话框
-
number->数字框
-
date->日历框
-
time->日期框
-
color->色板框
-
range->滑动杆 ... 1)功能强大 2)在移动端能调取出对应的键盘,方便用户输入 3)内置表单输入内容格式的验证
<div class="formBox">
<input type="email" id="emailInp" placeholder="请输入邮箱地址">
<p id="emailTip">输入的邮箱格式不正确~~</p>
</div>
<script> --js验证
// HTML5新表单类型自带验证方式
checkValidity()
emailInp.onkeydown = emailInp.onkeyup = function () {
if (!this.checkValidity()) {
emailTip.style.opacity = 1;
return;
}
emailTip.style.opacity = 0;
}
</script>
-> css验证
<style>
.formBox input:invalid+p {
opacity: 1;
}
.formBox input:valid+p {
opacity: 0;
}
</style>
<div class="formBox">
<input type="email" id="emailInp" placeholder="请输入邮箱地址">
<p id="emailTip">输入的邮箱格式不正确~~</p>
</div>
CSS3中的重点知识
推荐书籍:图解CSS3
- @font-face
- CSS3选择器
- 常用样式属性:文字和边框的处理
- 背景的处理
- 渐变色背景
- 背景图片处理
- 滤镜功能
- 变形和动画
- transform
- transition
- animation
- 3D变形动画
- 盒子模型
- box-sizing
- column
- flex box
- 媒体适配和响应式布局开发
- 兼容处理 和 prefixfree.min.js
- 兼容处理 和 prefixfree.min.js
我们重点看一下 媒体适配和响应式布局开发
响应式布局开发设计
响应式布局开发:让H5页面适配不同的设备
-
响应式布局开发概述
-
Hybrid混合APP开发
-
响应式布局开发技巧
-
viewport
-
dpi适配
-
@media
-
rem...
-
项目类型: 1.PC端产品(一般用于大型项目,大型项目都是PC和移动端各做一套产品) =>一般不需要做响应式开发,都是固定宽高的布局(100%还原设计稿) =>有时候全屏的项目,需要我们把最外层容器的宽度设置为百分比布局
2.移动端产品(不需要PC访问处理)
=>webApp:把开发的H5页面放到手机端浏览器、微信、自己公司的APP中运行 “Hybrid混合APP开发”
=>小程序
=>APP:IOS、ANDROID、前端(react native、flutter、uni-app、ionic、phoneGap、cordova...)
=>需要做响应式布局开发,但是只需要适配移动端设备即可
手机尺寸(px):320、375、414、360、480、540...
PAD尺寸:768*1024
3.PC端和移动端用同一套项目
=>需要响应式布局处理
=>这种产品一般都是简单的企业展示站 例如: https://www.huawei.com/cn/
=>技术栈:@media
响应式布局开发 “勇于探索,敢于尝试 =>多思考”
1. 媒体适配 @media
2. 群魔乱舞时代
=>固定布局
<meta name="viewport" content="width=320px...">
=>等比缩放布局
按照固定的样式写一版(例如:320),然后根据设备的宽度,让其除以320,计算出缩放的比例,最后让整个HTML基于 transform:scale(比例) 进行缩放
3. rem响应式布局开发(等比缩放)
响应式布局开发的基础
我们把HTML5页面放到手机上预览,默认情况下,不管手机设备有多宽,HTML都是按照980(或者1024)宽度渲染的,这样页面会整体缩小(内容也都会缩小)
解决:viewport视口(layout viewport 布局视口),设定页面渲染中的一些规则
width=device-width:让当前页面渲染的宽度和设备宽度保持一致
initial-scale=1.0:初始缩放比例1:1
maximum-scale=1.0:最大缩放比例1:1
minimum-scale=1.0:最小缩放比例1:1
user-scalable=no: 禁止用户手动缩放
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">

什么是rem? 它的布局原理是什么?
rem(font size of the root element):是指相对于根元素的字体大小的单位,其布局的本质是等比缩放,一般是基于宽度。
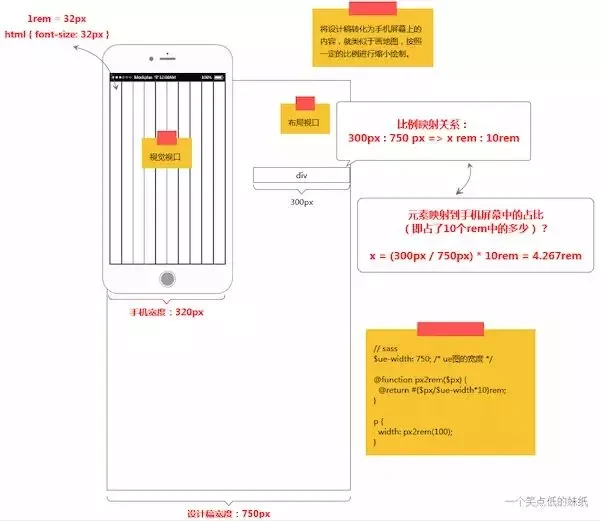
将设计稿转化为手机屏幕上的内容,就类似于画地图,按照一定的比例进行缩小绘制

REM响应式布局开发
第一步:拿到设计稿后(现在设计稿一般是750PX的),我们设定一个初始的REM和PX的换算比例(一般设置为1REM=100PX,为了方便后期换算)
第二步:测量出设计稿中元素的尺寸(PS测出来的是PX单位),在编写样式的时候全部转换为REM的单位(除以100即可) =>100%还原设计稿
第三步:编写一段JS,获取当前设备的宽度,让其除以设计稿的宽度750,再乘以初始的换算比例100,计算出当前设备下,1REM应该等于多少像素(只要改变HTML的FONT-SIZE就可以);这样HTML字体大小一改,之前所有以REM为单位的元素都会跟着自动缩放......
现在真实项目中,主体响应式布局以REM为主,部分效果实现可以基于FLEX来做,需要样式微调增还是要基于@media来完成的...
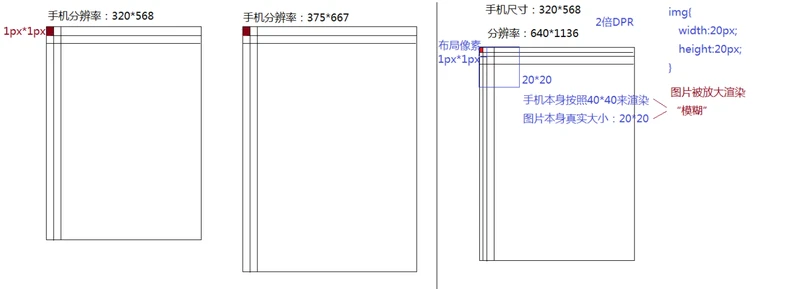
DPR适配:屏幕像素密度比
了解单位区别
CSS常用的单位:
px 像素(固定单位)
em 相对单位,相对于父元素的字体大小设定的单位
rem (root em)相对于当前页面根元素(HTML)的字体大小设定的
%
deg
s / ms

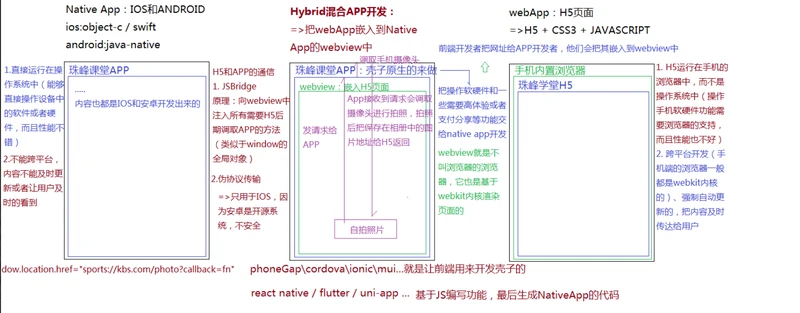
原生 app
Native App : IOS和ANDROID ios:object-c / swift android:java-native
优点
直接运行在操作系统中(能够直接操作设备中的软件或者硬件,而且性能不错)
缺点
不能跨平台内容不能及时更新或者让用户及时的看到
webApp
webApp : H5页面 => H5 + CSS3 + JAVASCRIPT
优点
跨平台开发(手机端的浏览器般都是webkit内核的)、强制自动更新的,把内容及时传达给用户
缺点
H5运行在手机的浏览器中,而不是操作系统中(操作手机软硬件功能需要浏览器的支持,而且性能也不好)
Hybrid混合APP开发
Hybrid混合APP开发: =>把webApp嵌入到Native App的webview中
开发一款 XX APP 它的壳子是由原生来做的 把操作软硬件和一些需要高体验或者支付分享等功能交给native app开发 在 webview 中 嵌入 H5 页面 webview就是不叫浏览器的浏览器,它也是基于 webkit内核渲染页面的 前端开发者把网址给APP开发者,他们会把其嵌入到webview中 例如 webview中有一个自拍功能, 在使用此功能时,它会向app 发送请求 调取使用手机摄像头 当 App接收到请求会调取摄像头进行拍照,拍照后把保存在相册中的照片地址给H5返回
此时就涉及到了 Hybrid 的重点 H5 和 app 的通信
JSBridge
JSBridge原理:向webview中注入所有需要H5后 期调取APP的方法(类似于window的全局对象)
伪协议传输
===>只用于IOS ,因为安卓是开源系统,不安全
当拍照的touchstart 事件触发的时候 window.location.href= "sports://kbs.com/photo?callback= fn" --> 当我们在H5 页面发送一window.location.href 跳转页面的请求 ,而我们的 H5 在 APP上运行的当,我们所有请求 app 都可拦截到 ,当他拦截到 这个请求是 sports:// 这个伪协议时,然而此协议是我们提前商议好压根不存在伪协议, 他发现只要是 sports://协议不是要跳转页面,而是调用photo 方法 把我们的函数传给他 然后帮我们拍照,然后帮我们把函数执行,并且把照片给我们这个函数 那我们在此函数就可以拿到照片了

移动端事件
移动端有单独的触摸事件,一般不使用click事件,因为在移动端有300ms的延迟;
let box = document.querySelector('#box');
touchstart 触摸元素时触发
box.addEventListener('touchstart', function (e) {
console.log('toustart');
console.log(e); // TouchEvent 触摸事件对象
// 在触摸事件对象中,把触摸的信息存放在touches中;
console.log(e.touches[0].clientX);
});
touchmove 在元素上滑动时触发
box.addEventListener('touchmove', function (e) {
console.log(e.touches);
});
touchend 当手指离开元素时触发
box.addEventListener('touchend', function (e) {
console.log('touchend');
console.log(e.changedTouches); // touchend没有e.touches ,事件信息放到了e.changedTouches属性上
})
