前言-问题由来
有人问我为什么html结尾的文件,双击他会用浏览器打开。jpg结尾的文件双击可以查看图片,这也是我写这篇文章的原因
当我们在计算机中处理文件时,我们常常遇到各种不同类型的文件。有些文件打开后是图像,有些是视频,还有些是文本或其他形式的数据。这种多样性引发了一个问题:计算机是如何区分这些文件类型并按照正确的方式进行解析和显示的呢?
实际上,文件的区分主要依赖于文件格式的存在。不同类型的文件具有不同的格式,这些格式定义了文件的结构和内容。在文件系统中,每个文件都有一个扩展名,这个扩展名指示了文件的类型。当我们点击打开一个文件时,操作系统会根据文件的扩展名选择相应的默认程序来处理它。例如,对于.jpg或.png格式的文件,操作系统会使用图片查看器来打开它们,而对于.mp4格式的文件,会使用视频播放器来打开。
在技术层面上,不同的文件格式包含特定的标识符或“魔数”,这些标识符告诉计算机如何解析文件内容。以图像文件为例,JPEG、PNG、GIF等格式在文件开头包含了特定的标识符,用于标志文件类型。这些标识符指导了图像软件在打开文件时如何正确解释和显示其中的像素数据。
比如说,当我们打开一个.jpg格式的文件时,计算机能够根据预先定义的标识符识别这是一个图片文件,并按照特定的方式解析其中的像素数据。类似地,对于.mp4格式的文件,计算机会知道它是一个视频文件,并使用相应的解码器来播放其中的视频内容。
这些文件格式的规范确保了不同类型的文件能够被正确地读取、解析和显示,使我们能够方便地浏览图片、观看视频,或者编辑文本。这种方式让计算机变得更加智能和灵活,使我们能够更加轻松地利用各种类型的文件来完成不同的任务。
举个例子
我用了图片文件举的例子,但是因为我不是研究这个的,所以我举的例子肯定有很多问题,比如像素是怎么储存的。
以下为我的解释:
我理解的是:
计算机以01二进制来识别指令,也用二进制储存文件,不管是mp4还是jpg这些从根本上看都是一大串0101这样的东西组成的。
但是,当我给jpg文件后缀去除时,我依旧用图片播放软件打开这个文件,他仍就是可以播放的。我将一个txt文本文件打开,里面显示出了正常的文字,但是我将这个文件用图片播放器打开却显示错误。
所以我有一个疑问,是不是有一个规定的类似于密码本的一个东西?
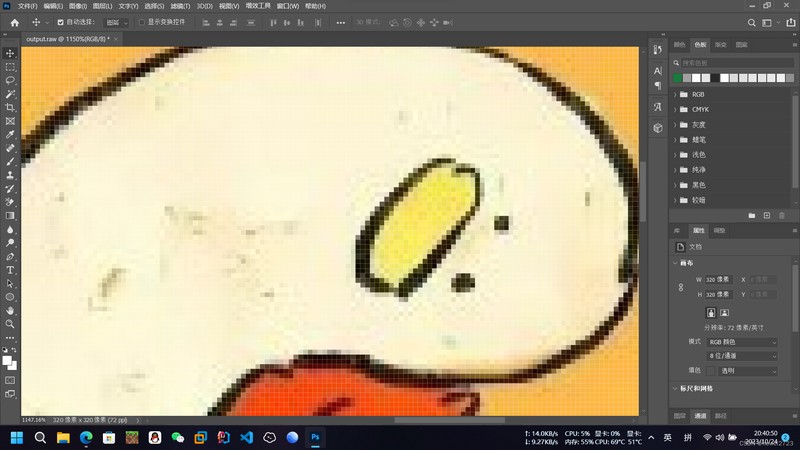
如果你将图片无限放大,用ps打开,你会看到他是一个一个方块组成的
放大

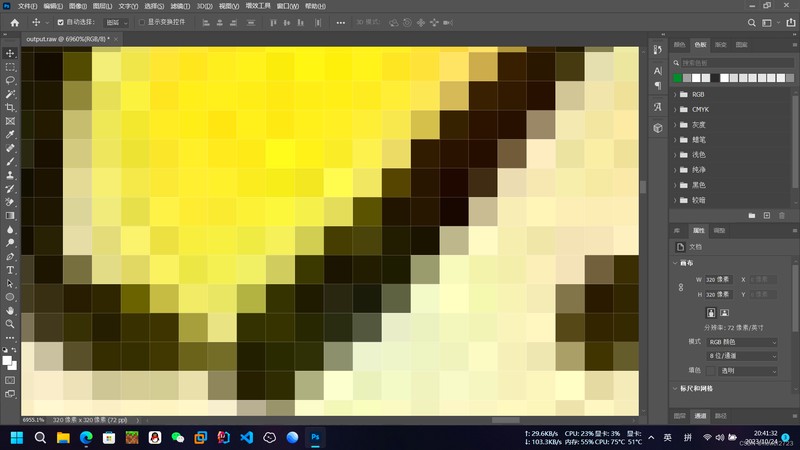
再放大

如果这个文件是一个图片文件,它里面的二进制是10101001这样的,而同时图片软件在规定开头是10101001的是jpg格式的图片,可以播放,那么他就会正常解密(其实解密这个词不准确,甚至至会导致误解,用解释这个词更好)后面的二进制。
比如说规定前八位是识别文件类型,八位以后是文件的具体数据,颜色由三原色R G B组成,当他读取到后面的二进制时,就会按提前约定好的规则来显示颜色,一般RGB三色用二进制表示太长了,所以就用16进制来表示,比如黑色#000000。一个完整的像素有位置和颜色组成,即坐标和RGB值。所以当图像软件识别到这个文件是一个图片时,就会继续读取后面的信息,然后翻译。比如当前这一段二进制表示的是在1.1位置的有一个像素,像素颜色是黑色,那么他就会在相应位置显示出相应颜色。
我一个朋友问我html为什么打开后会跳到浏览器

所以我写了这篇文章。浏览器将html里面的代码翻译成对应的东西,然后展示出来。
拓展一下:
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。它被用来描述网页的结构,并使用一系列标签来标记文本、图像和其他内容,以便在浏览器中展示。HTML标签描述了网页文档的不同部分,比如标题、段落、链接、图像等。浏览器读取HTML文档并将其解释为可视化的网页。HTML是构建网页的基础,可以与CSS(层叠样式表)和JavaScript一起使用,来创建具有丰富功能和吸引力的网页。
CSS(层叠样式表)是一种用于描述网页样式和布局的样式表语言。它用于定义网页的布局、字体、颜色、背景、元素的大小和位置等外观样式。通过将样式与HTML文档分离,CSS使得对网页的样式和布局进行统一的管理和控制变得更加简单和灵活。通过使用CSS,网页设计师可以更加轻松地调整和改变网页的外观,而无需修改网页的结构。
HTML和CSS通常一起使用, HTML负责定义网页的结构和内容,比如显示字,而CSS则负责定义网页的外观和样式,来确定这个字出现的位置和颜色字体,大小之类的东西。 经由浏览器翻译,使网页能够正常显示在你的屏幕上!它们是构建现代网页的两个基本组成部分,通过协同工作来创建出功能丰富、视觉吸引人的网页。
